¿Qué es el diseño UX/UI y por qué es esencial para tu página web?
Hola, soy Luis Alberto Gómez y en este artículo voy a explicarte todo lo que necesitas saber sobre el diseño UX/UI y por qué es esencial para tu página web. A lo largo de los años, he trabajado en el diseño y desarrollo de páginas web para diferentes sectores, y una de las cosas más importantes que he aprendido es que una página web sin un buen diseño UX/UI no funcionará de manera efectiva.
Pero, ¿qué es exactamente UX/UI? Aunque a menudo se mencionan juntas, son técnicas diferentes pero complementarias. Hoy te explicaré las diferencias entre ambos, por qué son esenciales para tu página web, y cómo pueden mejorar tu estrategia de marketing digital y SEO. Además, abordaremos los cuatro conceptos básicos que debes conocer para optimizar tu sitio web.
Table of Contents
UX y UI: Diferencias clave
Es posible que hayas oído hablar de UX (Experiencia de Usuario) y UI (Interfaz de Usuario), pero no estés completamente seguro de qué son o cómo se diferencian. Aquí te lo explico de forma sencilla:
UX: Experiencia del Usuario (User Experience)
Se refiere a la experiencia global del usuario cuando interactúa con tu página web. El objetivo del UX es hacer que la navegación sea fluida, sencilla y agradable para que los usuarios puedan encontrar lo que buscan sin complicaciones. Un buen UX se asegura de que tu sitio sea fácil de usar y eficiente.
- Usabilidad
- Arquitectura de la Información
- Investigación del Usuario
- Pruebas de Usabilidad
UI: Interfaz de Usuario (User Interface)
Este término se enfoca en la parte visual del sitio, es decir, en cómo se presenta el contenido y cómo interactúan los usuarios con los elementos visuales. Esto incluye botones, colores, tipografía, íconos y todo lo que los usuarios pueden ver y tocar en tu página.
- Atractivo visual
- Claridad y concisión
- Coherencia
- Responsividad

Los 4 conceptos básicos del diseño UX/UI
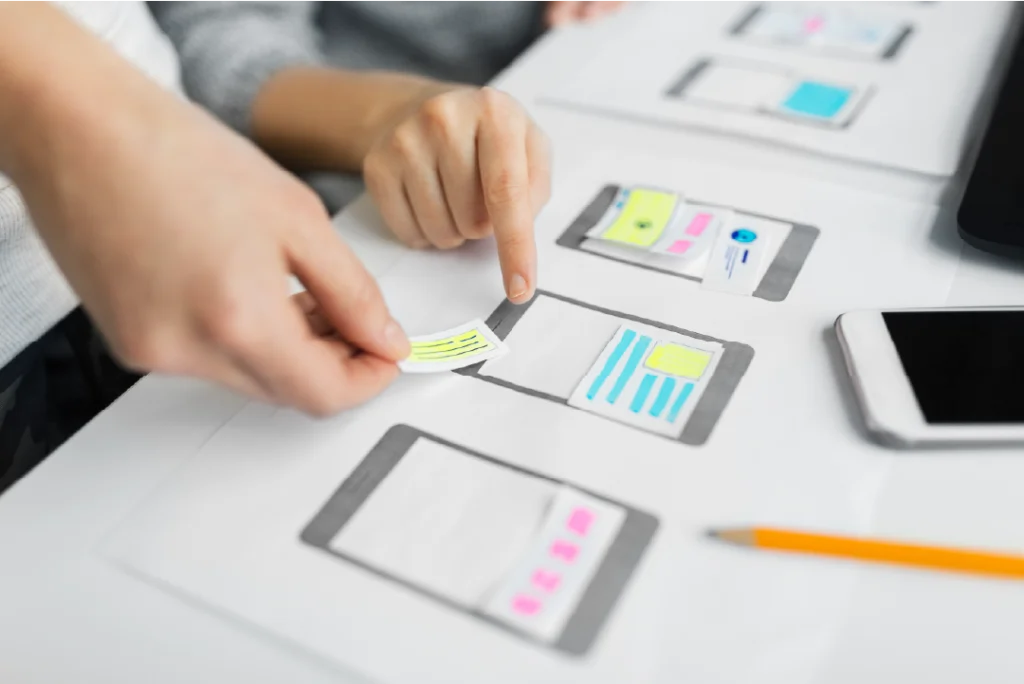
Usabilidad
La usabilidad es uno de los conceptos técnicos más importantes en el diseño UX/UI. Un sitio web debe estar construido de manera orientativa, asegurándose de que el usuario no se confunda durante la navegación. Un ejemplo de buena usabilidad es el sitio web de WPForms. Si lo visitas, notarás que su menú y el contenido en la página principal están bien distribuidos. Cada uno de los servicios que ofrecen se detalla claramente, y si navegas entre sus páginas, podrás apreciar la velocidad de carga, lo que evita que el sitio sea aburrido y lo hace más dinámico.


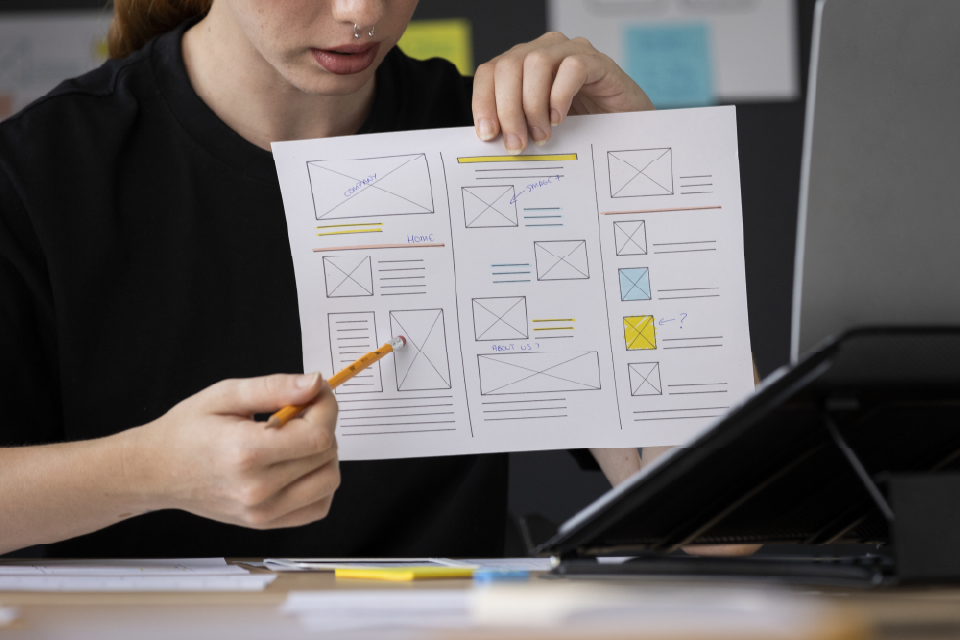
Arquitectura de la Información
Como te expliqué anteriormente, un sitio web debe tener su contenido claro y organizado para garantizar una navegación fluida con una experiencia de usuario optimizada. Esto permitirá que la estructura de la página sea precisa, ayudando a los usuarios a encontrar lo que buscan sin riesgo de perderse en el proceso. De este modo, tu página será intuitiva y dinámica, facilitando una experiencia más satisfactoria.
Atractivo visual
La conexión emocional que el usuario establece con tu sitio web es clave para su experiencia. Si bien la estructura del contenido es fundamental, un diseño visual atractivo también influyen en cómo se percibe tu página. Colores, botones, emojis y, especialmente, la tipografía transmiten la personalidad de tu marca, haciendo que el usuario se sienta más cómodo navegando. De esta manera, no solo aumentas la confianza del visitante, sino que también incrementas las posibilidades de convertirlo en un nuevo cliente o en una venta segura.

Producto recomendado: Tableta gráfica Wacom
Una excelente herramienta para diseñadores que desean esbozar y prototipar sus diseños UX/UI. Con una tableta gráfica Wacom, puedes realizar bocetos rápidos y precisos que mejoren el atractivo visual de tu web.
Wacom Intuos Small
Wacom Intuos Pro Medium
Wacom Cintiq 16 Drawing Tablet

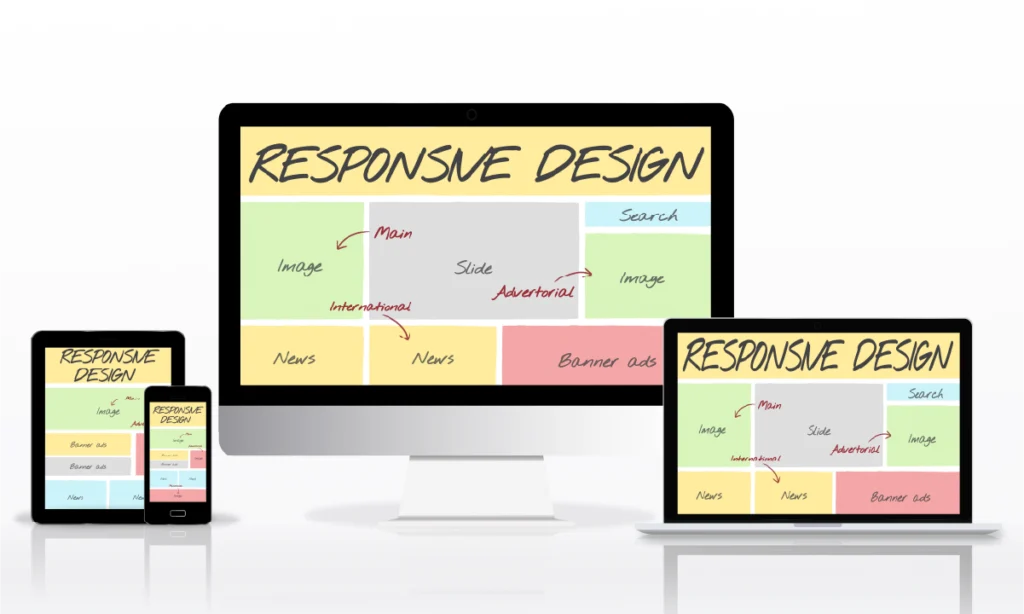
Responsividad
Actualmente, alrededor del 90% de las búsquedas en internet se realizan desde dispositivos móviles, lo que hace indispensable que un sitio web tenga un diseño web responsivo o adaptativo a cualquier dispositivo. Un proyecto de diseño UX/UI debe tener en cuenta tanto los dispositivos móviles como las tablets y laptops para garantizar una experiencia de usuario fluida y satisfactoria en todos los tamaños de pantalla.
Beneficios de un buen diseño UX/UI

Aumenta las conversiones
Cuando implementas un diseño UX/UI correctamente estructurado, no solo mejoras el rendimiento del sitio, sino que también optimizas la conversión de clientes o ventas. Un diseño optimizado ayuda a tu página a posicionarse mejor en los motores de búsqueda, aumentando las posibilidades de crecimiento y reconocimiento de tu marca. Esta estrategia digital efectiva es clave para competir en un mercado cada vez más saturado.
Mejora el SEO
El posicionamiento SEO está directamente relacionado con el diseño UX/UI. Además de las palabras clave, Google evalúa aspectos técnicos como la velocidad de carga, el rendimiento del sitio y la navegabilidad. Un buen diseño UX/UI facilita estas métricas, lo que crea una sinergia para lograr una mejor valoración en los motores de búsqueda, potenciando así la optimización web para SEO.


Diferenciación de la competencia
Al integrar una técnica de diseño UX/UI eficiente en tu sitio web, podrás establecer una ventaja competitiva frente a otras empresas. Esto puede ser clave en la evolución de tu negocio, ya que un buen diseño no solo mejora la experiencia del usuario, sino que también contribuye a la consolidación de tu marca, haciendo que tu página web sea más atractiva y funcional para los usuarios.
MacBook Pro
Para diseñadores y desarrolladores que trabajan en UX/UI, el MacBook Pro es una herramienta potente y versátil. Con su rendimiento superior y pantalla Retina, es ideal para trabajos que requieren precisión y calidad visual.
¿Cómo mejorar el UX/UI de tu página?
Si estás buscando mejorar el diseño UX/UI de tu página web, aquí tienes algunos consejos prácticos:
- Haz pruebas de usabilidad: Realiza tests con usuarios reales para saber si la navegación es fluida.
- Simplifica la interfaz: Evita sobrecargar el diseño visual y asegúrate de que los elementos importantes sean fáciles de encontrar.
- Optimiza para móviles: Revisa que tu web sea completamente responsiva y ofrezca una experiencia fluida en smartphones y tablets.
- Mejora la velocidad de carga: La rapidez con la que carga tu web es crucial para la experiencia del usuario y el SEO.

Adobe XD Classroom in a Book
Para crear prototipos interactivos y mejorar la usabilidad, Adobe XD es una de las herramientas más completas en el mercado para diseñadores de UX/UI.
En resumen, tanto el diseño UX como el diseño UI son fundamentales para el éxito de tu sitio web. Un sitio optimizado en términos de experiencia del usuario no solo retiene a los visitantes, sino que también los convierte en clientes fieles.
¿Quieres mejorar el UX/UI de tu página web?